主题
数学配置 (v10.9.0+)
🌐 Math Configuration (v10.9.0+)
Mermaid 支持通过 KaTeX 排版器来渲染数学表达式。
🌐 Mermaid supports rendering mathematical expressions through the KaTeX typesetter.
使用方法
🌐 Usage
要在图表中呈现数学公式,请用 $$ 分隔符将数学表达式包围起来。
🌐 To render math within a diagram, surround the mathematical expression with the $$ delimiter.
请注意,目前唯一支持的图表如下:
🌐 Note that at the moment, the only supported diagrams are below:
流程图
🌐 Flowcharts
序列
🌐 Sequence
旧版支持
🌐 Legacy Support
默认情况下,MathML 用于渲染数学表达式。如果你的用户使用的是不支持的浏览器,可以在配置中设置 legacyMathML 以回退到 CSS 渲染。请注意,你必须自行提供 KaTeX 的样式表,因为它们不随 Mermaid 一起提供。
🌐 By default, MathML is used for rendering mathematical expressions. If you have users on unsupported browsers, legacyMathML can be set in the config to fall back to CSS rendering. Note that you must provide KaTeX's stylesheets on your own as they do not come bundled with Mermaid.
启用传统模式的示例(KaTeX 样式表的最新版本可以在他们的文档中找到):
🌐 Example with legacy mode enabled (the latest version of KaTeX's stylesheet can be found on their docs):
html
<!doctype html>
<!-- KaTeX requires the use of the HTML5 doctype. Without it, KaTeX may not render properly -->
<html lang="en">
<head>
<!-- Please ensure the stylesheet's version matches with the KaTeX version in your package-lock -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/katex@{version_number}/dist/katex.min.css"
integrity="sha384-{hash}"
crossorigin="anonymous"
/>
</head>
<body>
<script type="module">
import mermaid from './mermaid.esm.mjs';
mermaid.initialize({
legacyMathML: true,
});
</script>
</body>
</html>处理渲染差异
🌐 Handling Rendering Differences
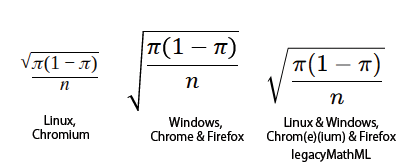
由于操作系统默认字体和浏览器的 MathML 实现存在差异,不同平台上可能会看到不一致的结果。如果一致的结果很重要,或者希望获得最优化的渲染结果,可以在配置中启用 forceLegacyMathML。
🌐 Due to differences between default fonts across operating systems and browser's MathML implementations, inconsistent results can be seen across platforms. If having consistent results are important, or the most optimal rendered results are desired, forceLegacyMathML can be enabled in the config.
此选项将始终使用 KaTeX 的样式表,而不仅仅是在不支持 MathML 时(例如使用 legacyMathML 时)使用。请注意,只需设置 forceLegacyMathML。
🌐 This option will always use KaTeX's stylesheet instead of only when MathML is not supported (as with legacyMathML). Note that only forceLegacyMathML needs to be set.
如果包含 KaTeX 的样式表不是问题,建议启用此选项,以避免出现浏览器中没有任何 MathML 实现能提供所需输出的情况(如下所示)。
🌐 If including KaTeX's stylesheet is not a concern, enabling this option is recommended to avoid scenarios where no MathML implementation within a browser provides the desired output (as seen below).