主题
关于 Mermaid
¥About Mermaid
Mermaid 允许你使用文本和代码创建图表和可视化。
¥Mermaid lets you create diagrams and visualizations using text and code.
它是一个基于 JavaScript 的图表绘制工具,可渲染 Markdown 启发的文本定义以动态创建和修改图表。
¥It is a JavaScript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically.
如果你熟悉 Markdown,那么学习 Mermaid 的语法 应该没有问题。
¥If you are familiar with Markdown you should have no problem learning Mermaid's Syntax.

Mermaid 是一个基于 JavaScript 的图表绘制工具,它使用 Markdown 启发的文本定义和渲染器来创建和修改复杂的图表。Mermaid 的主要目的是帮助文档跟上开发的步伐。
¥Mermaid is a JavaScript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development.
Doc-Rot 是 Mermaid 帮助解决的第 22 条军规。
¥Doc-Rot is a Catch-22 that Mermaid helps to solve.
图表和文档会耗费开发者宝贵的时间,并且很快就会过时。但是,没有图表或文档会破坏生产力并损害组织学习。
Mermaid 通过使用户能够创建易于修改的图表来解决这个问题,它也可以成为生产脚本(和其他代码片段)的一部分。
Mermaid 甚至可以让非程序员通过 Mermaid 在线编辑器 轻松创建详细图和图表。
教程 有视频教程。
¥Diagramming and documentation costs precious developer time and gets outdated quickly. But not having diagrams or docs ruins productivity and hurts organizational learning.
Mermaid addresses this problem by enabling users to create easily modifiable diagrams, it can also be made part of production scripts (and other pieces of code).
Mermaid allows even non-programmers to easily create detailed and diagrams through the Mermaid Live Editor.
Tutorials has video tutorials.
将 Mermaid 与你最喜欢的应用一起使用,查看 社区集成 的列表。
¥Use Mermaid with your favorite applications, check out the list of Community Integrations.
有关 Mermaid 及其一些更基本用途的更详细介绍,请参阅 初学者指南 和 用法。
¥For a more detailed introduction to Mermaid and some of its more basic uses, look to the Beginner's Guide and Usage.
¥🌐 CDN | 📖 Documentation | 🙌 Contribution | 🔌 Plug-Ins
🖖 保持脉搏稳定:Mermaid 需要更多协作者。
¥🖖 Keep a steady pulse: mermaid needs more Collaborators.
🏆Mermaid 被提名并赢得了 "最令人兴奋的技术运用" 类别的 JS 开源奖(2019 年)!!!
¥🏆 Mermaid was nominated and won the JS Open Source Awards (2019) in the category "The most exciting use of technology"!!!
感谢所有参与者,提交拉取请求的人们,回答问题的人们,特别感谢帮助我维护该项目的 Tyler Long 🙏
¥Thanks to all involved, people committing pull requests, people answering questions and special thanks to Tyler Long who is helping me maintain the project 🙏
我们的 PR 可视化回归测试由 Argos 及其慷慨的开源计划提供支持。它使使用视觉变化审查 PR 的过程变得轻而易举。
¥Our PR Visual Regression Testing is powered by Argos with their generous Open Source plan. It makes the process of reviewing PRs with visual changes a breeze.
在我们的发布过程中,我们严重依赖使用 applitools 的视觉回归测试。Applitools 是一项很棒的服务,易于使用并与我们的测试集成。
¥In our release process we rely heavily on visual regression tests using applitools. Applitools is a great service which has been easy to use and integrate with our tests.
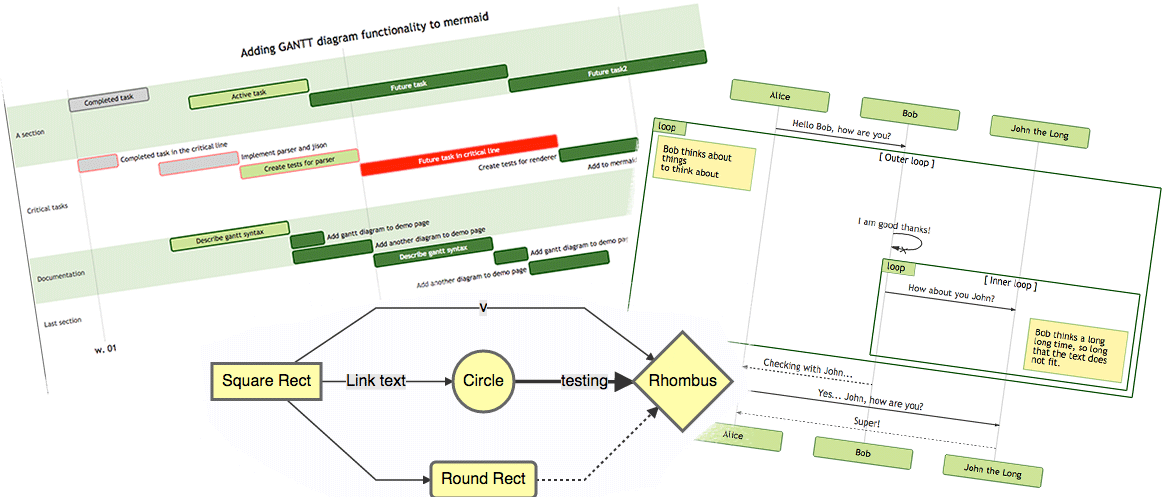
图表类型
¥Diagram Types
流程图
时序图
甘特图
类图
Git 图
实体关系图 - ❗实验
¥Entity Relationship Diagram - ❗ experimental
用户旅程图
象限图
XY 图
安装
¥Installation
¥In depth guides and examples can be found at Getting Started and Usage.
了解有关 Mermaid 语法 的更多信息也会有所帮助。
¥It would also be helpful to learn more about mermaid's Syntax.
CDN
https://cdn.jsdelivr.net/npm/mermaid@<version>/dist/选择版本:
¥To select a version:
将 <version> 替换为所需的版本号。
¥Replace <version> with the desired version number.
最新版本:https://cdn.jsdelivr.net/npm/mermaid@11
¥Latest Version: https://cdn.jsdelivr.net/npm/mermaid@11
部署 Mermaid
¥Deploying Mermaid
部署 Mermaid:
¥To Deploy Mermaid:
你需要安装 Node v16,它会有 npm
¥You will need to install node v16, which would have npm
安装 Mermaid
¥Install mermaid
NPM:
npm i mermaidYarn:
yarn add mermaidPnpm:
pnpm add mermaid
Mermaid API:
要在没有打包程序的情况下部署 mermaid,请使用以下示例将带有绝对地址的 script 标记和 mermaid.initialize 调用插入到 HTML 中:
¥To deploy mermaid without a bundler, insert a script tag with an absolute address and a mermaid.initialize call into the HTML using the following example:
html
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@11/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>这样做会命令 mermaid 解析器查找带有 class="mermaid" 的 <div> 或 <pre> 标签。mermaid 尝试从这些标签中读取图表定义并将其渲染为 SVG 图表。
¥Doing so commands the mermaid parser to look for the <div> or <pre> tags with class="mermaid". From these tags, mermaid tries to read the diagram/chart definitions and render them into SVG charts.
例子可以在 其他例子 中找到
¥Examples can be found in Other examples
兄弟项目
¥Sibling projects
请求协助
¥Request for Assistance
事情堆积如山,我很难跟上。如果我们能组建一个核心开发团队来配合 Mermaid 未来的开发那就太好了。
¥Things are piling up and I have a hard time keeping up. It would be great if we could form a core team of developers to cooperate with the future development of mermaid.
作为该团队的一员,你将获得对存储库的写访问权限,并在回答问题时代表项目。
¥As part of this team you would get write access to the repository and would represent the project when answering questions and issues.
我们可以一起继续开展以下工作:
¥Together we could continue the work with things like:
添加更多类型的图表,如思维导图、ert 图等。
¥Adding more types of diagrams like mindmaps, ert diagrams, etc.
改进现有图表
¥Improving existing diagrams
如果你想参与,请不要犹豫与我联系!
¥Don't hesitate to contact me if you want to get involved!
贡献者
¥Contributors
Mermaid 是一个不断发展的社区,并且始终接受新的贡献者。有很多不同的方法可以提供帮助,我们一直在寻找额外的帮助!如果你想知道从哪里开始提供帮助,请查看 这个问题。
¥Mermaid is a growing community and is always accepting new contributors. There's a lot of different ways to help out and we're always looking for extra hands! Look at this issue if you want to know where to start helping out.
有关如何贡献的详细信息可以在 贡献指南 中找到。
¥Detailed information about how to contribute can be found in the contribution guideline.
要求
¥Requirements
volta 管理 node 版本。
¥volta to manage node versions.
Node.js。
volta install nodepnpm 包管理器。
volta install pnpm¥pnpm package manager.
volta install pnpm
开发安装
¥Development Installation
bash
git clone git@github.com:mermaid-js/mermaid.git
cd mermaid
# npx is required for first install as volta support for pnpm is not added yet.
npx pnpm install
pnpm test代码检查
¥Lint
sh
pnpm lint我们用 eslint。我们建议你安装 编辑器插件 以获得实时 lint 结果。
¥We use eslint. We recommend you to install editor plugins to get real time lint result.
测试
¥Test
sh
pnpm test在浏览器中手动测试:打开 dist/index.html
¥Manual test in browser: open dist/index.html
发布
¥Release
对于那些有权这样做的人:
¥For those who have the permission to do so:
更新 package.json 中的版本号。
¥Update version number in package.json.
sh
npm publish上面的命令生成文件到 dist 文件夹并发布到 npmjs.com。
¥The above command generates files into the dist folder and publishes them to npmjs.com.
安全和安全图表
¥Security and safe diagrams
对于公共网站,从互联网上的用户检索文本并存储该内容以便稍后在浏览器中渲染可能会很不稳定。原因是用户内容可能包含嵌入的恶意脚本,这些脚本将在渲染数据时运行。对于 Mermaid 来说这是一个风险,特别是因为 mermaid 图包含 html 中使用的许多字符,这使得标准卫生无法使用,因为它也会破坏图表。我们仍然努力清理传入的代码并不断完善流程,但很难保证没有漏洞。
¥For public sites, it can be precarious to retrieve text from users on the internet, storing that content for presentation in a browser at a later stage. The reason is that the user content can contain embedded malicious scripts that will run when the data is presented. For Mermaid this is a risk, specially as mermaid diagrams contain many characters that are used in html which makes the standard sanitation unusable as it also breaks the diagrams. We still make an effort to sanitize the incoming code and keep refining the process but it is hard to guarantee that there are no loop holes.
作为具有外部用户的站点的额外安全级别,我们很高兴引入一个新的安全级别,其中图表在沙盒 iframe 中渲染,防止代码中的 JavaScript 被执行。这是提高安全性的一大进步。
¥As an extra level of security for sites with external users we are happy to introduce a new security level in which the diagram is rendered in a sandboxed iframe preventing JavaScript in the code from being executed. This is a great step forward for better security.
遗憾的是,鱼与熊掌不可兼得,在这种情况下,某些交互功能可能会被阻止,同时还可能存在恶意代码。
¥Unfortunately you cannot have a cake and eat it at the same time which in this case means that some of the interactive functionality gets blocked along with the possible malicious code.
报告漏洞
¥Reporting vulnerabilities
要报告漏洞,请通过电子邮件向 security@mermaid.live 发送问题描述、创建问题所采取的步骤、受影响的版本以及问题的缓解措施(如果已知)。
¥To report a vulnerability, please e-mail security@mermaid.live with a description of the issue, the steps you took to create the issue, affected versions, and if known, mitigations for the issue.
感谢
¥Appreciation
Knut Sveidqvist 的简短说明:
¥A quick note from Knut Sveidqvist:
非常感谢 d3 和 dagre-d3 项目提供的图形布局和绘图库!
¥Many thanks to the d3 and dagre-d3 projects for providing the graphical layout and drawing libraries!
还要感谢 js-sequence-diagram 项目对时序图语法的使用。感谢 Jessica Peter 为甘特图渲染提供的灵感和起点。
¥Thanks also to the js-sequence-diagram project for usage of the grammar for the sequence diagrams. Thanks to Jessica Peter for inspiration and starting point for gantt rendering.
感谢自 2017 年 4 月以来一直是合作者的 Tyler Long。
¥Thank you to Tyler Long who has been a collaborator since April 2017.
感谢不断增长的 贡献者 名单,让这个项目走到了这一步!
¥Thank you to the ever-growing list of contributors that brought the project this far!
Mermaid 由 Knut Sveidqvist 创建,旨在简化文档编写。
¥Mermaid was created by Knut Sveidqvist for easier documentation.